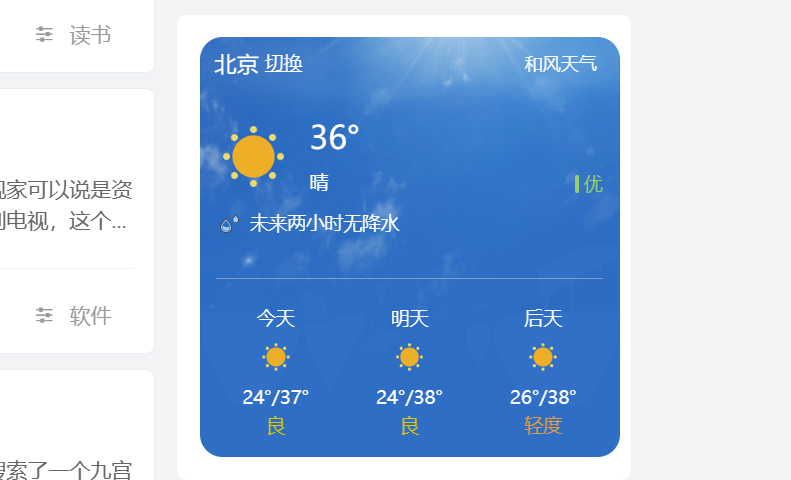
周末闲的无聊,逍遥就到处看了看别人的网站,发现右侧显示天气还是不错的,于是就搜索了一个源码,很容易就找到了,只是还需要注册、登录、回复后才可见,测试后是比较好用,并且也不用更换里面的KEY,就可以直接用了,反而换了自己的KEY后用不了,先上效果图。

你看此文的时候在右侧就能看到,代码如下,需要的可以直接复制了
<div id="he-plugin-standard"></div>
<script>
WIDGET = {
"CONFIG": {
"layout": "2",
"width": 280,
"height": 280,
"background": "1",
"dataColor": "FFFFFF",
"borderRadius": "15",
"key": "e14b06b44bcf4cc3b12527efa30b959e"
}
}
</script>
<script src="https://widget.qweather.net/standard/static/js/he-standard-common.js?v=2.0"></script>WordPress添加的方式很简单,后台左侧菜单依次找到外观—小工具—自定义html,添加后把上面的代码粘贴进去,保存即可。
- THE END -
最后修改:2023年8月15日
非特殊说明,本博所有文章均为博主原创。
如若转载,请注明出处:https://me11.cn/105.html





共有 0 条评论